
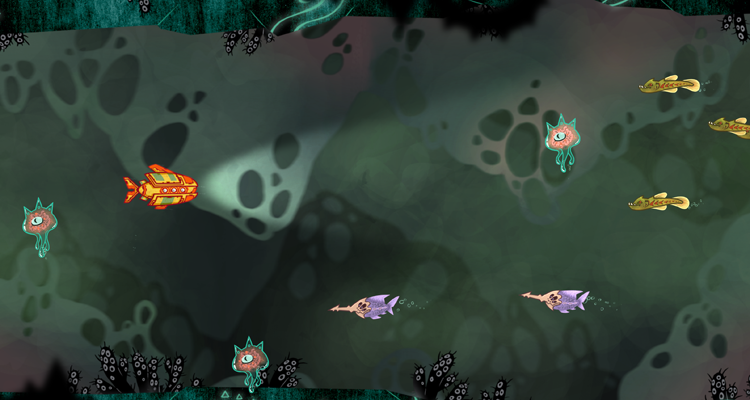
Unknown Ocean
Endless Deep-Sea Shoot'em Up
An endless deep-sea Shoot'em Up, where your goal is to upgrade your submarine in order to face the mysterious creatures in the depths of the Unknown Ocean.
Dynamically generated waves of enemies make each run play differently. 27 unlockable mods enable you to adjust the submarine to your personal play-style. Combined with lots of different enemy types they make Unknown Ocean a highly replayable experience.
As part of nine-student game studio Handmade Sushi, I took the role of both Creative Director and Programmer to help bring my vision of the game to life. Unknown Ocean is still under development in an early beta phase.